The project involved designing and developing an EMR for RAMPmedical. Working within a small team, we collaborated with a hospital in Argentina to create this tool. We successfully launched and iterated, helping the medical doctors of the Hematology area of the HIGA hospital start their digitization process
_______________________________________________________________________________________________________________
Overview
Context
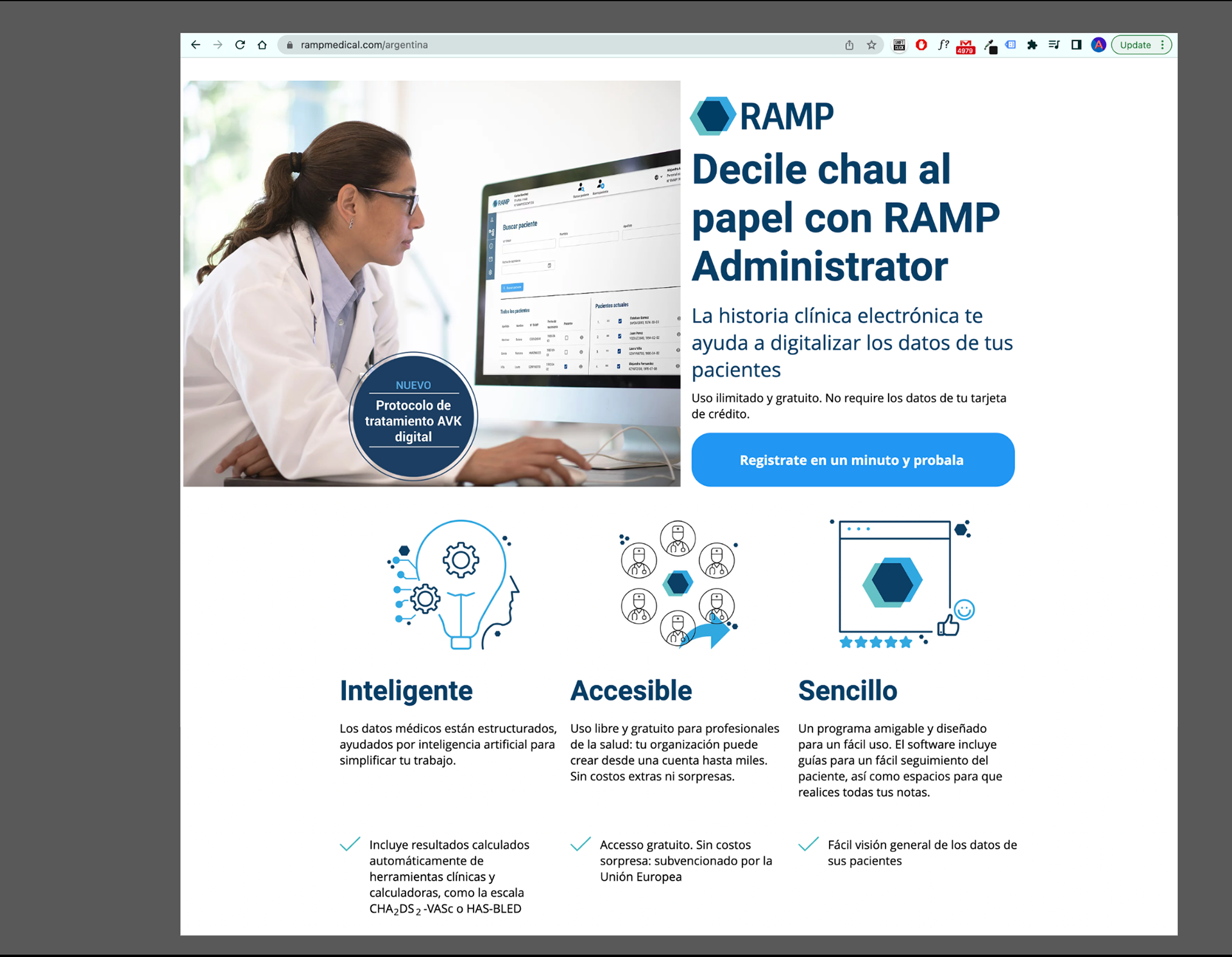
RAMPmedical is an AI decision support tool that helps doctors find the best treatment for their patients. However, in the standalone version, patient data was not saved, requiring physicians to re-enter patient information each time.
Objective
Create an easy-to-use EMR for doctors and small practices.
What did I do?
> I Led the entire design process, collaborating with the Sales, Technology, and Marketing teams
> Planned and conducted all the Design activities.
Result
As a result, we launched an EMR. We received continue feedback from our users/clients that allowed us to continued iterating on it
Client
RAMPmedical
RAMPmedical
Role
UX & UI / Service Design / Design Research
UX & UI / Service Design / Design Research
Duration
2020 (One year)
2020 (One year)
Target
Medical Doctors & Practices (B2C / B2B)
Medical Doctors & Practices (B2C / B2B)
Team
Me (the only designer)
CEO
Sales
2 Technical Developers (Frontend + Backend)
CEO
Sales
2 Technical Developers (Frontend + Backend)
Medical Advisory Board:
2 Main Medical Doctors
2 Main Medical Doctors
1. Discovery
To understand what we wanted to do, I conducted preparatory research (from BiZ, Sales…). Since we had an existing solution, we already knew about the problem from different stakeholders.
There were several research activities, the main tool we used to understand the problem was journey mapping, but also we look into our competitors and what was existing in the market.
Activities
> Preparatory research (from BiZ, Sales…)
> Interviews with partners, medical advisors, doctors, patients & inside the team
> Desk research
> Self-ethnography / Mobile ethnography
> Journey mapping
> Preparatory research (from BiZ, Sales…)
> Interviews with partners, medical advisors, doctors, patients & inside the team
> Desk research
> Self-ethnography / Mobile ethnography
> Journey mapping
Desk research and reserach questions
2. Define
From the results of the research, we brainstormed about the possibilities (business but also technically and considering our partners).
Activities
> Brainstorm
> Understanding, clustering, and ranking options
> Concept definition
> First visual ideas (UX)
> Brainstorm
> Understanding, clustering, and ranking options
> Concept definition
> First visual ideas (UX)
3. Develop
From our concept, we used User Journeys to align the whole team and define the main use cases and features.
From this, we established the maine use cases and translate them into mockups.
Activities
> User journey
> User stories and use cases definition
> Information architecture
> Interviews & User testing
> UX / UI
> User stories and use cases definition
> Information architecture
> Interviews & User testing
> UX / UI
We made a version for the doctor, patient, and nurse
Development of mockups
The workflow started with handmade wireframes.
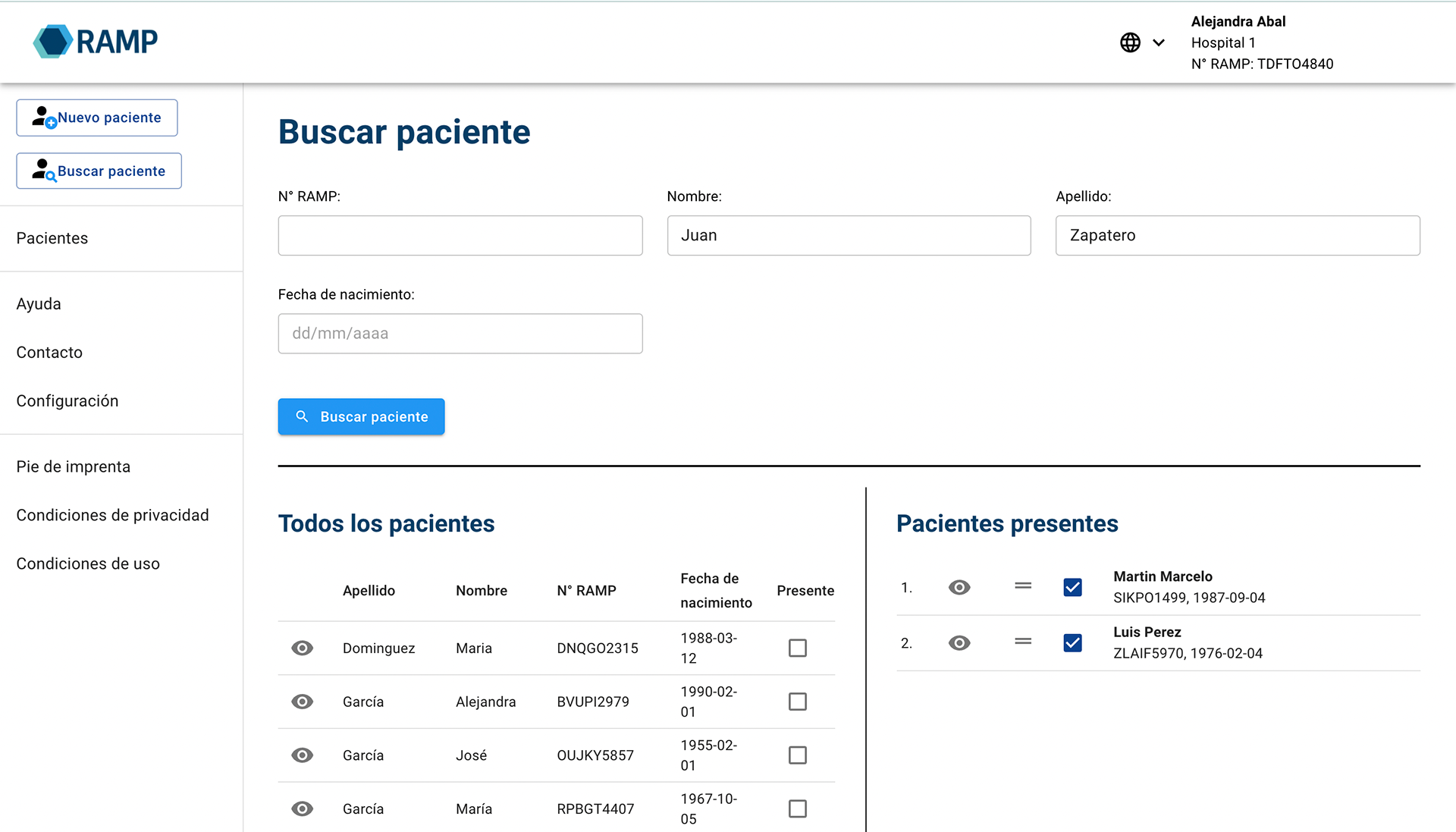
After several iterations, I arrived at a high fidelity mockup following based on our user's feedback.
The workflow started with handmade wireframes.
After several iterations, I arrived at a high fidelity mockup following based on our user's feedback.
Output: User flow
4. Deliver
Each feature was translated into a user flow, content sheet and mockup. The development team was in loop during the whole process giving feedback and assessing the possibilities.
Activities
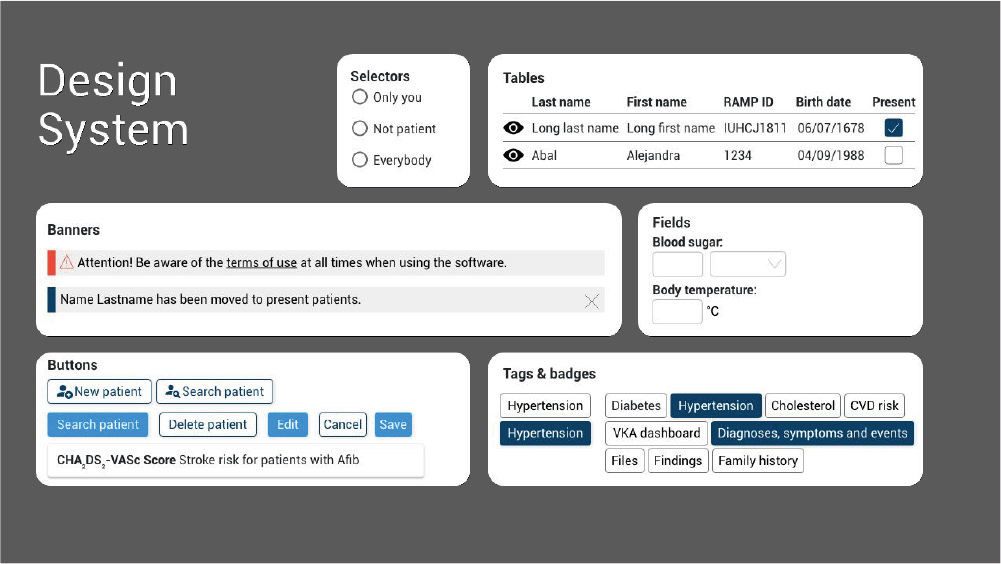
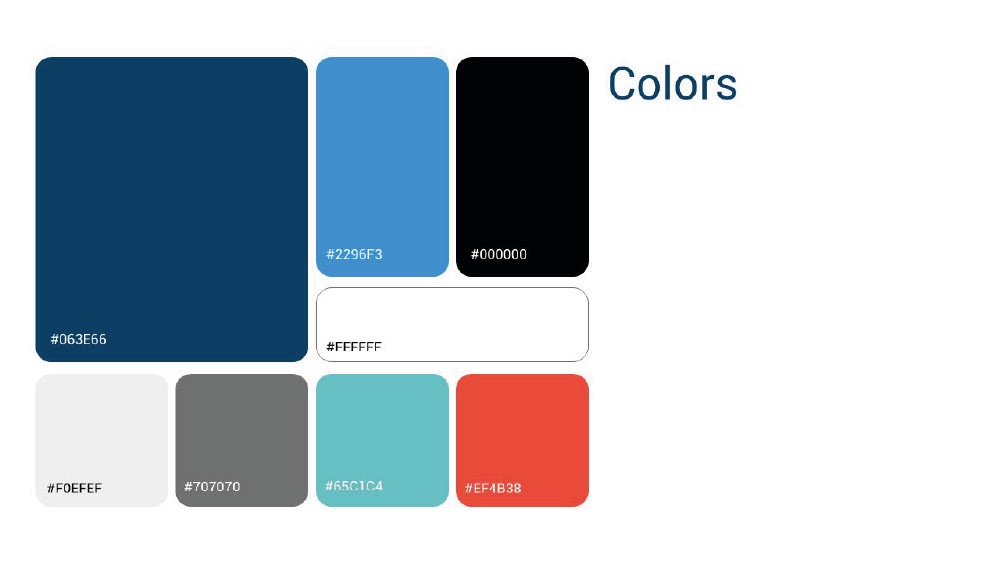
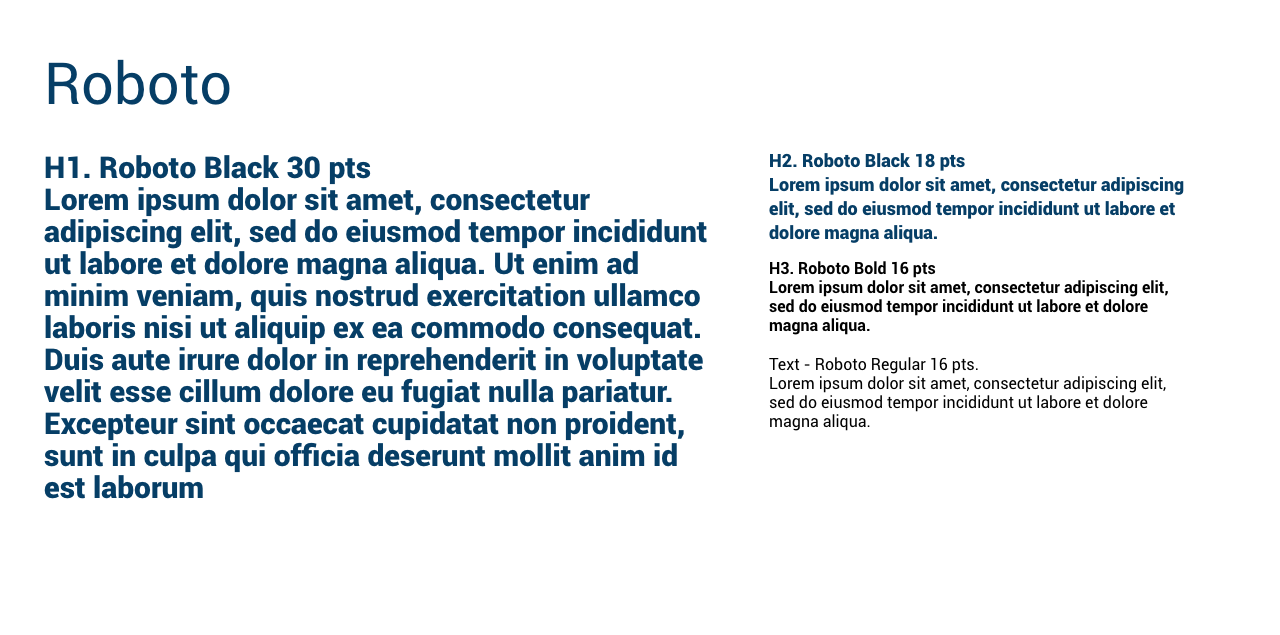
> Files for Implementation
> Testing
> Usability Testing
> Iterations / New Features
> Files for Implementation
> Testing
> Usability Testing
> Iterations / New Features
Result
As a result, we launched an EMR that we iterated in the last year based on the feedback of our users.